|
|
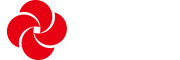
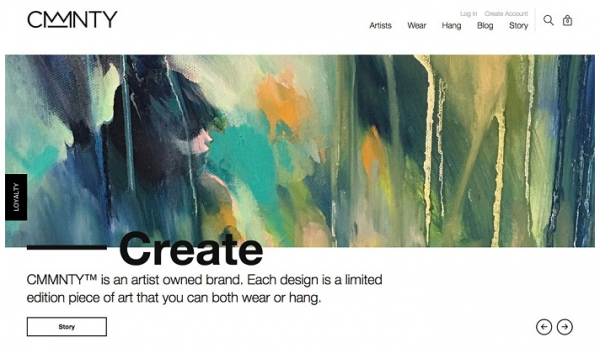
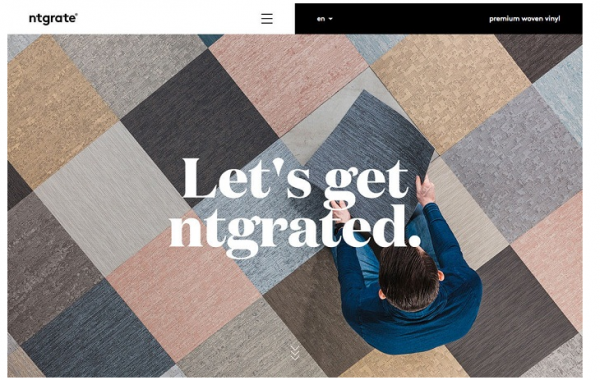
所谓栅格元素在网站中起到一种承上启下的作用,网页设计中让网站其他元素整体和有组织的排列在一起,这种从左到右,从上到下排列布局,让网站整体看起来有更加紧凑。让网页其他元素保持一致性,元素与元素之间间距一致,是整个网页整洁性更加协调。
1、栅格元素最重要部分就是网站图层区分 网站使用栅格元素之后,可以将不同的元素分别置于不同的图层中,通过使用栅格元素来管理网页中的不同元素,这样形成错位排版给网站图层效果带来整体平衡性效果,更加让不同图层元素相互交叉在一起,形成鲜明的对比方式。
2、使用栅格元素增加网站留白 网站建设中网页设计经常使用留白的方式来增加网站艺术性,通过留白方式传造出整体性的数据涉及,让文字在不同图层中保持横跨,栅格元素让文字元素更加醒目,容易引起用户的注意。推荐阅读:手机网站建设内容策划注意环节和细节
3、将栅格元素设置在背景中 我们都说不破不立,其实在网站设计中同样也是如此,我们使用栅格元素打破之前设计思维,让网站不同元素置身于背景中,这样很多关联性的元素都会随着栅格元素加入形成不统一形式的对称形式,这样打破原本之前单调的设计样式。
4、选用特定元素来调和 借助栅格元素增加网站细节,通过对点缀性的元素添加来调和不同元素之间形成颜色搭配对比度。
|